PX to REM 轉換器的產品特點
概述
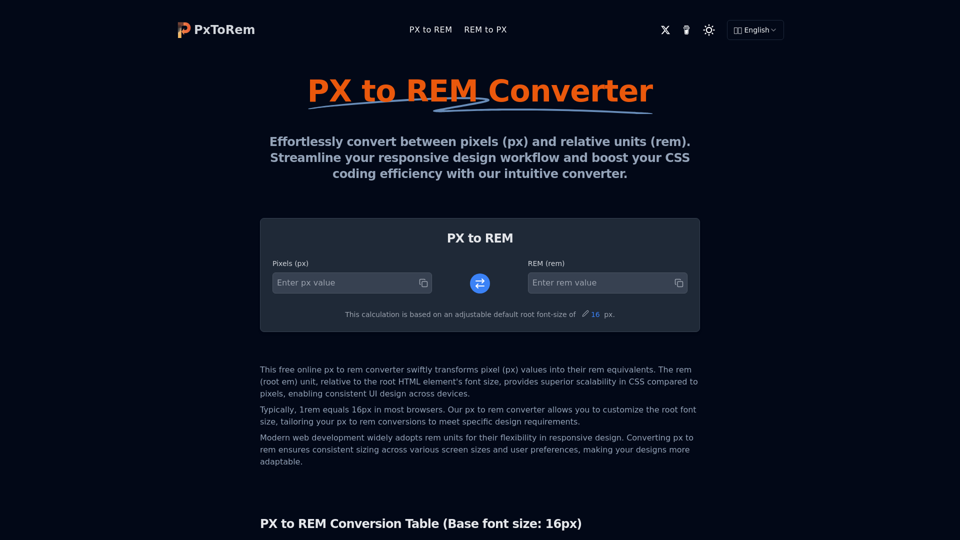
PX to REM 轉換器是一個免費的網上工具,旨在簡化像素(px)值到 rem(根 em)單位的轉換,這些單位是相對於根 HTML 元素的字體大小的。這個工具對於希望提升響應式設計工作流程並提高 CSS 編碼效率的網頁開發人員來說至關重要。
主要目的和目標用戶群
PX to REM 轉換器的主要目的是透過將固定的像素測量值轉換為可伸縮的 rem 單位,以促進網頁開發中的精確尺寸設計。這對於網頁開發人員、設計師以及任何參與創建響應式和適應性網頁界面的人來說特別有利。
功能詳情和操作
-
轉換過程:該工具通過將像素值除以根字體大小(通常默認設置為 16px)來自動化 px 到 rem 的轉換。用戶可以調整基礎字體大小以進行自定義轉換。
-
雙向轉換:支持 PX 到 REM 和 REM 到 PX 的轉換,提供設計調整的靈活性。
-
轉換表:提供基於默認 16px 根字體大小的常見 px 到 rem 轉換的快速參考表。
-
小數處理:能夠處理小數值以進行精確轉換。#### 使用者好處
-
效率:簡化轉換過程,節省時間並減少手動計算錯誤。
-
可擴展性:增強設計在不同設備和螢幕尺寸上的可擴展性。
-
靈活性:允許自定義根字體大小以滿足特定設計需求。
-
免費使用:完全免費,提供無限次轉換。
相容性與整合
像素轉REM轉換器與所有現代網頁瀏覽器相容,並且可以輕鬆整合到任何網頁開發工作流程中。它支持多種語言,使全球用戶都能輕鬆訪問。
客戶反饋與案例研究
用戶讚揚像素轉REM轉換器的準確性和易用性,並指出在響應式設計過程中有顯著改進。案例研究強調了其在實現跨平台和設備一致的UI設計中的作用。
訪問與啟用方法
像素轉REM轉換器可在線訪問,網址為pxtorem.net。用戶可以立即開始轉換,無需註冊或安裝,確保無憂體驗。