PX to REM Converterの製品機能
概要
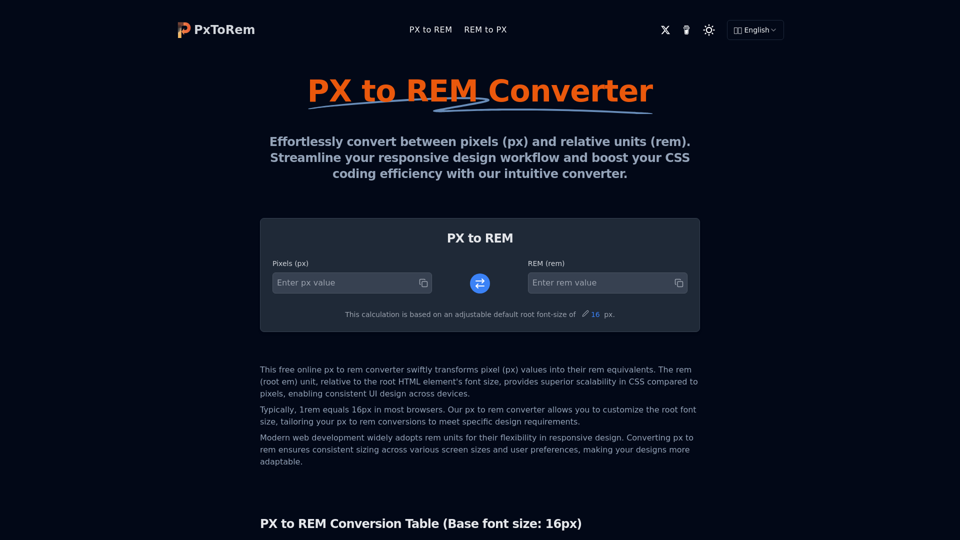
PX to REM Converterは、ピクセル(px)値をHTMLのルート要素のフォントサイズに相対するrem(ルートem)単位に変換するために設計された無料のオンラインツールです。このツールは、レスポンシブデザインのワークフローを向上させ、CSSコーディングの効率を高めたいウェブ開発者にとって不可欠です。
主な目的と対象ユーザーグループ
PX to REM Converterの主な目的は、固定されたピクセル測定値をスケーラブルなrem単位に変換することで、ウェブ開発における正確なサイズ設定を支援することです。特にウェブ開発者、デザイナー、レスポンシブで適応性のあるウェブインターフェースを作成する人々にとって有益です。
機能の詳細と操作
-
変換プロセス: このツールは、ピクセル値をルートフォントサイズで割ることにより、pxからremへの変換を自動化します。通常、デフォルトでは16pxに設定されていますが、ユーザーはカスタム変換のために基準フォントサイズを調整できます。
-
デュアル変換: PXからREMおよびREMからPXへの両方の変換をサポートし、デザイン調整の柔軟性を提供します。
-
変換表: デフォルトの16pxルートフォントサイズに基づく一般的なpxからremへの変換のためのクイックリファレンステーブルを提供します。
-
小数点処理: 正確な変換のために小数値を処理可能です。#### ユーザーの利点
-
効率性: 変換プロセスを効率化し、時間を節約し、手動計算のエラーを減少させます。
-
拡張性: 異なるデバイスや画面サイズにおけるデザインの拡張性を向上させます。
-
柔軟性: 特定のデザイン要件に応じてルートフォントサイズをカスタマイズすることができます。
-
無料アクセス: 完全に無料で使用でき、無制限の変換が可能です。
互換性と統合
PX to REM Converterは、すべての最新のウェブブラウザと互換性があり、どのウェブ開発ワークフローにも簡単に統合できます。複数の言語をサポートしており、世界中のユーザーにアクセス可能です。
顧客のフィードバックと事例研究
ユーザーは、PX to REM Converterの正確さと使いやすさを称賛し、レスポンシブデザインプロセスにおける大幅な改善を指摘しています。事例研究では、さまざまなプラットフォームやデバイスで一貫したUIデザインを実現する上での役割が強調されています。
アクセスとアクティベーション方法
PX to REM Converterは、pxtorem.netでオンラインでアクセス可能です。ユーザーは登録やインストールなしで、すぐに変換を開始でき、手間のかからない体験を保証します。