Product Features of Capture.dev
Overview
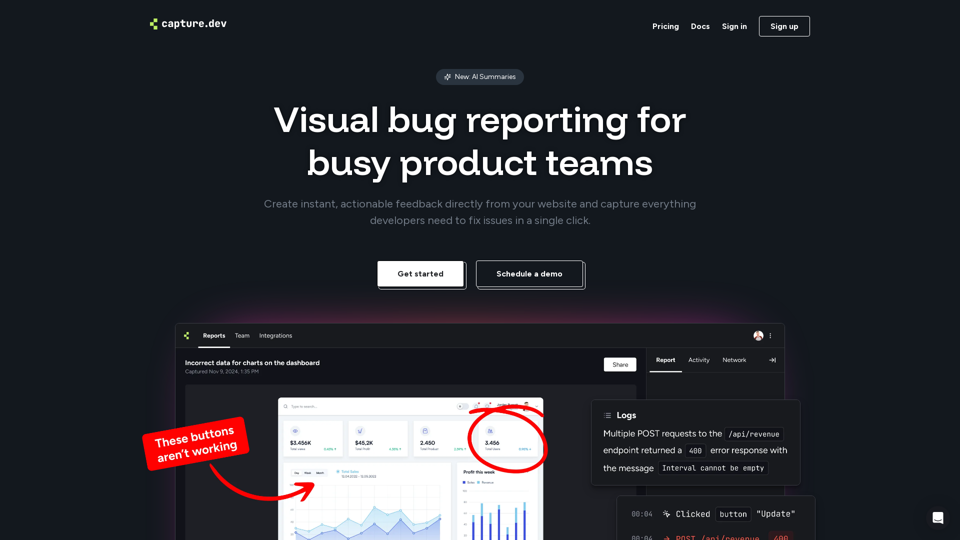
Capture.dev is a simple and efficient bug reporting tool designed specifically for busy product teams. It enables users to create instant, actionable feedback directly from their websites, capturing all necessary information developers need to resolve issues with just a single click.
Main Purpose and Target User Group
Capture.dev is primarily aimed at product teams and developers who require a streamlined process for bug reporting and feedback collection. It is ideal for teams looking to minimize the time spent on writing bug reports and reduce the back-and-forth communication typically involved in bug resolution.
Function Details and Operations
- Visual Bug Reporting: Capture.dev allows users to report bugs visually, making it easier to communicate issues.
- Automatic Context and History: The tool captures all technical details and provides a step-by-step breakdown of events leading to an issue, eliminating the need for manual data entry.
- Automatic Summaries: Users receive concise summaries of issues, aiding in prioritization and troubleshooting.
- Cross-Browser Compatibility: The reporting widget functions on all major browsers, including mobile.
- Easy Installation: Install on any website with a few lines of code or use the browser extension.
- Annotation and Feedback Tools: Includes freehand annotations, audio, and video feedback options for comprehensive issue reporting.
User Benefits
- Efficiency: Reduces the time and effort required to report and resolve bugs.
- Clarity: Provides clear, detailed context for developers, minimizing follow-up questions.
- Collaboration: Enhances team collaboration with built-in tools for adding context to feedback.
- Ease of Use: Simple installation and intuitive interface make it accessible for all team members.
Compatibility and Integration
Capture.dev integrates seamlessly with existing workflows and tools, including:
- Slack
- Linear
- Trello
Upcoming integrations:
- Jira
- Intercom
- Asana
- Clickup
- Zapier
Access and Activation Method
Capture.dev offers a zero-commitment free trial, providing full access to all features without requiring a credit card. Users can get started quickly by signing up on the Capture.dev website.